Cohost, RSS, and other site changes
In which code was written
There’s a comic panel around somewhere, either from xkcd or in that style, showing a graph of the number of posts on a blog vs the fraction that are about blogging software. I can’t find it but the point is that these kinds of meta-posts are poison for then getting around to posting anything else. Nevertheless.
Nevertheless I’ve done a few things that aren’t blog posts, so now I’ll write about them. We don’t care about consequences here do we?
RIP Cohost
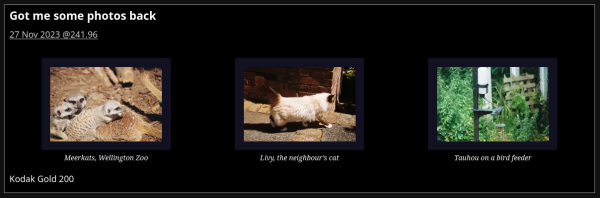
At the time of my last posts Cohost was going away, but hadn’t gone quite yet. I still have complicated feelings about that site, and probably always will, and so I didn’t write about it. In fact I didn’t think I had anything on there worth saving at all - I enjoyed reading other people’s stuff on there, but never got the hang of what to write myself - however at the last moment I went through my old posts and saved a small collection of the least mediocre entries into a Cohost Museum.

There are a couple of nice photos and a few posts that I might reference in the future, and I’m excited to see how it all looks to me in a few years.
Full-text RSS
You may well have noticed this one already: I made my RSS feed full-text.

For context, when I redid my website last year (in what amounts to a homebrew static site generator held together with pandoc templates and shell scripts) I chickened out on making a proper RSS feed. Instead I set up a system based heavily on this template and didn’t bother with including any text in the individual feed items beyond the subtitle.
This month I spent a bit of time making a python script using lxml that does what I want, properly to spec. I like full text feeds myself, and would spend almost my entire web-browsing time within my feed reader if I could, but if you enjoy the headline-clicking life it wasn’t very hard to adapt the script to also make a summary feed.
That said neither of these are now the default: I also made an Atom feed. For some reason in the heyday of Google Reader I took against Atom feeds and tried to only use RSS when I could. Now that I’ve had to actually work with them though I much prefer Atom. If nothing else, RSS uses the RFC 822 date/time format which is hugely annoying.1 So now if you paste this site into your feed reader you’ll most likely get the Atom feed instead of the RSS, which honestly makes no difference. But it makes a difference to me!
Light theme and other template changes
The colourscheme of this website is… extremely light-on-dark. I could probably do a lot better but not today! But I figured I should probably make an alternative colourscheme for people who are explicitly trying to have a light-theme web experience; I may even make it the default some day.

I had thought you needed to use javascript to do this, but in fact it’s native CSS:2
/* Light-mode colours */
@media (prefers-color-scheme: light) {
body {
background-color: #F0F0F0;
}
.content-wrapper {
background-color: white;
color: black;
}
/* etcetera */
}Of course, you need javascript for a fancy switcher but that’s not what we’re about here.
While I was scrounging around in the guts of things I also implemented h-entry for blog posts. I don’t know if I’ll end up doing anything with it myself but I thought it was worth the extra class decorations for now. There’s always more to tinker with.
On the one hand it’s cute to be able to write your timestamps as e.g.
Tue, 15 Oct 2024 10:06:59 GMT; it is supremely irritating to have to do it this way.↩︎At least, it has been for the last five years or so, so it’s nearly universally supported at this point but not completely.↩︎